Tres formas de agregar en un blog los códigos para mostrar la publicidad del servicio de AdSense y obtener ingresos: en las plantillas, usando un plugin o manualmente en la vista de Texto o HTML del editor.

Para los que hemos creado un blog en WordPress funcionando en un servicio de hosting de pago, una de las mejores formas de obtener ingresos por nuestras publicaciones es usar el servicio de publicidad de Google AdSense.
Después de solicitar el servicio y recibir la aceptación podemos copiar el código de los anuncios necesarios y pegarlo en nuestro blog.
Para los que no tienen la experiencia necesaria insertar el código de los anuncios es toda una odisea y muchas veces no funciona ya que WordPress automáticamente escapa los caracteres de Javascript impidiendo que funcionen correctamente.
En este post puedes conocer las tres formas posibles de hacerlo y al final poner en práctica una de ellas.
De las tres opciones para agregar el código de los anuncios de AdSense, la más fácil es usar un plugin que haga toda la tarea.
La gran desventaja es que el proceso se hace de forma automática o sea los bloques se insertan aleatoriamente o en ciertas zonas especificadas en las opciones y los resultados regularmente no son los mejores.
Es muy empleado en blogs con gran cantidad de entradas en el que se publique constantemente.
Existen varios plugins creados por desarrolladores, pero recientemente Google ha habilitado uno para ese fin, que lógicamente debe ser la mejor opción.
Se llama: Google Publisher Plugin.
Permite de forma sencilla agregar y administrar bloques de anuncios y adicionalmente conectar el blog a la Herramientas para Webmaster de Google.
Lee en otra página de nuestro sitio de forma detallada como implementarlo, además sus ventajas y desventajas.
Como insertar anuncios adaptables asíncronos de AdSense en WordPress
Hasta la fecha en que Google implemento la herramienta anterior, el plugin más popular empleado para este propósito era Quick Adsense.
Quick Adsense es fácil de usar y no se requiere ningún conocimiento, solo copiar y pegar el código que proporciona AdSense y seleccionar las opciones.
Otros plugins similares son:
La segunda opción es insertar manualmente el código de los bloques de anuncios en las plantillas del blog.
Requiere de algún conocimiento elemental, se recomienda un programa editor de HTML como el editor gratis NotePad++ y mucho cuidado.
Los blog de WordPress constan de varias plantillas independientes que al unirse forman el blog.
Las principales son las siguientes:
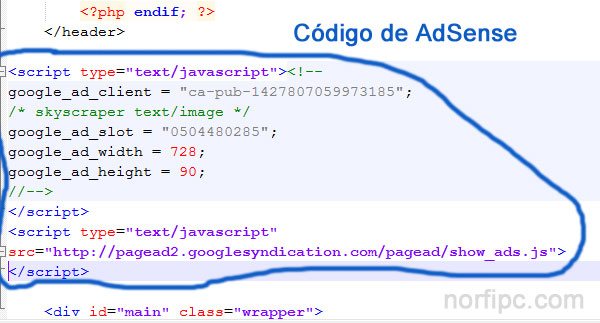
Se puede incluir un bloque de anuncio justo después de la etiqueta de cierre:
Después de solicitar el servicio y recibir la aceptación podemos copiar el código de los anuncios necesarios y pegarlo en nuestro blog.
Para los que no tienen la experiencia necesaria insertar el código de los anuncios es toda una odisea y muchas veces no funciona ya que WordPress automáticamente escapa los caracteres de Javascript impidiendo que funcionen correctamente.
En este post puedes conocer las tres formas posibles de hacerlo y al final poner en práctica una de ellas.
¿Qué bloques de anuncio se pueden insertar en WordPress?
WordPress usa XHTML, por lo que solo se pueden insertar los bloques de anuncios tradicionales.
No se pueden insertar los anuncios que cargan de forma asíncrona ni los anuncios adaptables ya que requieren de HTML5.
Si se insertan no funcionaran correctamente.
Lee más información en otro artículo: Como insertar anuncios adaptables asíncronos de AdSense en WordPress
WordPress usa XHTML, por lo que solo se pueden insertar los bloques de anuncios tradicionales.
No se pueden insertar los anuncios que cargan de forma asíncrona ni los anuncios adaptables ya que requieren de HTML5.
Si se insertan no funcionaran correctamente.
Lee más información en otro artículo: Como insertar anuncios adaptables asíncronos de AdSense en WordPress
Usar un plugin para insertar la publicidad de AdSense en WordPress
De las tres opciones para agregar el código de los anuncios de AdSense, la más fácil es usar un plugin que haga toda la tarea.
La gran desventaja es que el proceso se hace de forma automática o sea los bloques se insertan aleatoriamente o en ciertas zonas especificadas en las opciones y los resultados regularmente no son los mejores.
Es muy empleado en blogs con gran cantidad de entradas en el que se publique constantemente.
Existen varios plugins creados por desarrolladores, pero recientemente Google ha habilitado uno para ese fin, que lógicamente debe ser la mejor opción.
Se llama: Google Publisher Plugin.
Permite de forma sencilla agregar y administrar bloques de anuncios y adicionalmente conectar el blog a la Herramientas para Webmaster de Google.
Lee en otra página de nuestro sitio de forma detallada como implementarlo, además sus ventajas y desventajas.
Como insertar anuncios adaptables asíncronos de AdSense en WordPress
Hasta la fecha en que Google implemento la herramienta anterior, el plugin más popular empleado para este propósito era Quick Adsense.
Quick Adsense es fácil de usar y no se requiere ningún conocimiento, solo copiar y pegar el código que proporciona AdSense y seleccionar las opciones.
Otros plugins similares son:
Insertar el código de AdSense en las plantillas de WordPress
La segunda opción es insertar manualmente el código de los bloques de anuncios en las plantillas del blog.
Requiere de algún conocimiento elemental, se recomienda un programa editor de HTML como el editor gratis NotePad++ y mucho cuidado.
Los blog de WordPress constan de varias plantillas independientes que al unirse forman el blog.
Las principales son las siguientes:
header.php (encabezado)
POST
sidebar.php (barra lateral)
footer.php (pie de página)
1- El header contiene toda la información que se muestra en la parte superior, incluyendo el título del blog, los menús de navegación, la descripción, etc.POST
sidebar.php (barra lateral)
footer.php (pie de página)
Se puede incluir un bloque de anuncio justo después de la etiqueta de cierre:
Se mostrará encima del título de la entrada.

2- Los blogs que usan la barra lateral pueden insertar uno o dos anuncios en la plantilla sidebar.php, situándolos dentro del contenedor (DIV), al comienzo o final del mismo.

3- El footer es la sección al final de la página, en él también se puede insertar un bloque dentro de la etiqueta
Insertar el código de los anuncios de AdSense manualmente en WordPress
Insertar los anuncios de AdSense manualmente en cada entrada, es la opción más trabajosa, pero la que mejor resultados ofrece.
En este caso podemos situar los anuncios exactamente en los lugares más estratégicos de la entrada, espaciarlos en caso de una entrada con bastante texto y agregar bloques de enlace adicionales.
Es recomendada en los blog personales que no son demasiado complejos y no posean muchas entradas.
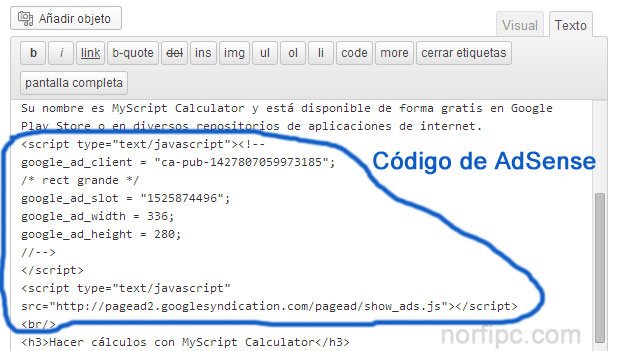
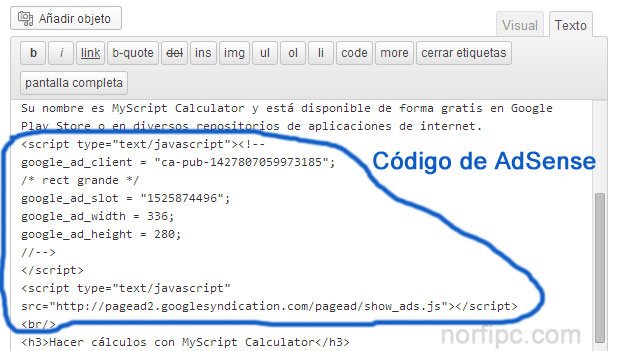
Consiste simplemente en pegar los anuncios en el lugar apropiado de cada entrada, usando en el editor de WordPress la vista de "Texto" o HTML.

No obstante se debe hacer de forma muy cuidadosa ya que WordPress automáticamente escapa el código Javascript.
Debemos seguir dos reglas principales:
Para eso después de guardar los cambios en la entrada, en el navegador web usamos la opción: "Ver código fuente de la página", para comprobar si el código esta insertado correctamente.
Insertar los anuncios de AdSense manualmente en cada entrada, es la opción más trabajosa, pero la que mejor resultados ofrece.
En este caso podemos situar los anuncios exactamente en los lugares más estratégicos de la entrada, espaciarlos en caso de una entrada con bastante texto y agregar bloques de enlace adicionales.
Es recomendada en los blog personales que no son demasiado complejos y no posean muchas entradas.
Consiste simplemente en pegar los anuncios en el lugar apropiado de cada entrada, usando en el editor de WordPress la vista de "Texto" o HTML.

No obstante se debe hacer de forma muy cuidadosa ya que WordPress automáticamente escapa el código Javascript.
Debemos seguir dos reglas principales:
1- Después de agregar el código en la vista de Texto no podemos retornar a la vista clásica, sin haber publicado la entrada previamente.
2- Las primeras veces debemos comprobar el resultado y cerciorarnos de que WordPress no ha agregado caracteres adicionales.
¿Como hacerlo?2- Las primeras veces debemos comprobar el resultado y cerciorarnos de que WordPress no ha agregado caracteres adicionales.
Para eso después de guardar los cambios en la entrada, en el navegador web usamos la opción: "Ver código fuente de la página", para comprobar si el código esta insertado correctamente.
Conclusiones
Los anuncios que se muestran en nuestro blog Ideas de NorfiPC, han sido insertados usando la tercera de las opciones.
En este artículo se usan anuncios adaptables.
Como se puede ver no es nada difícil, solo basta con dedicar un poco de nuestro tiempo y podremos obtener ingresos adicionales para cubrir los gastos de la publicación.
En caso de tener bastante tráfico nuestro blog, los ingresos no serán para nada despreciables y nos estimularan a seguir adelante con más bríos y dedicación.
Los anuncios que se muestran en nuestro blog Ideas de NorfiPC, han sido insertados usando la tercera de las opciones.
En este artículo se usan anuncios adaptables.
Como se puede ver no es nada difícil, solo basta con dedicar un poco de nuestro tiempo y podremos obtener ingresos adicionales para cubrir los gastos de la publicación.
En caso de tener bastante tráfico nuestro blog, los ingresos no serán para nada despreciables y nos estimularan a seguir adelante con más bríos y dedicación.



0 comentarios:
Publicar un comentario